Apparently Google Chrome is not that popular among the available browsers which can grab sharp attention of Web Developers. Still Google Chrome is growing at a rapid pace and its already grabbed some good marketplace. In future Google Chrome will soon place a pretty heavy challenge before Mozilla Firefox.
Comparatively we can say that the lack in availability of Google chrome add-on is not a perfect land for web users. So far we cannot ignore the better web market possibilities of Chrome if its functionality improves in future.
Here I am framing best and very helpful Google Chrome extensions for Web Developers. I guess these extension and attributes can combat with those of Mozilla Firefox.
1. Firebug Lite

Firebug commonly available for Firefox browser but what can you do if you want to useGoogle chrome, Internet Explorer, Opera, and Safari?
Insert a JavaScript file into your demanding browser page to imitate the feature and not made any interruption with HTML elements that is not designed itself.
2. IE tab

IE tab transfer the power to your browser to open any website in a dedicated tab that is not running in Chrome anywhere. You can ensure about your website for those millions of internet users who are not currently active on other browsers like Firefox, Safari, Chrome, or Opera.
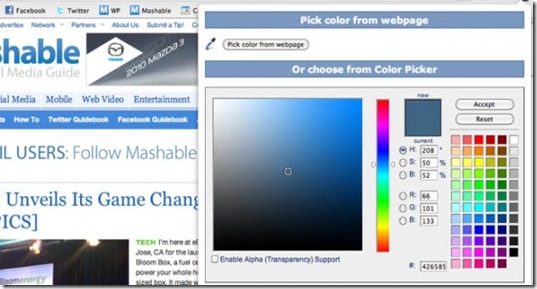
3. Eye Dropper
Eye Dropper a tool for all Google Chrome users to recognize the actual color of a website that farms on your computer screen.
4. Chrome SEO
Add Chrome SEO for search engine optimization prospective, to find out the important information about a website such like back links checker, measure Alexa traffic and Google Page Rank, cache information, related links, popularity on social bookmarking sites like Delicious, and many more.
5. Lorem Ipsum Generator
loremipsum
Lorem Ipsum Generator dedicate to make your text formatting work simple and reduce efforts in typing number of text paragraph that is what we want for filling up text in a particular website.
6. Resolution Test
Resolution Test is for web developer who are willing to present a website in high resolution structure. If you are using this tool then you can re-size your browser window to check how your website will appear in different screen resolutions.
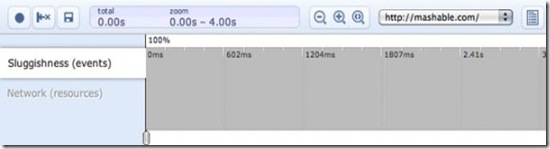
7. Speed Tracer
speedtracer
Speed Tracer works with the browser’s default metrics tool to trace where your web browser’s application is consuming time on different tasks, so you can trace out whats actually making your site slow. It really helps you to point out – how long your browser is spending time in recognizing layout.
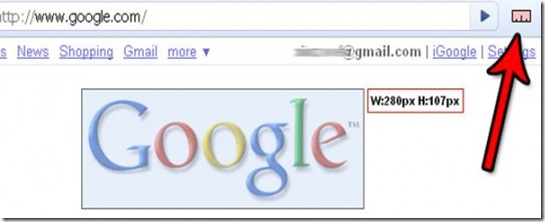
8. MeasureIt!
MeasureIt is focused to send off the perfect information about the dimension i.e pixel width and height of each and every element existing in a current appearing web page on your computer screen.
9. Pendule
Pendule tab show user friendly pop up in landscape style for helping out the web developers with miscellaneous tasks.
10. BuiltWith
BuiltWith fulfills the aim of accessing the complete profile of a website that you are looking at with most related technology link. What are websites ingredient like which technologies are being used in it.
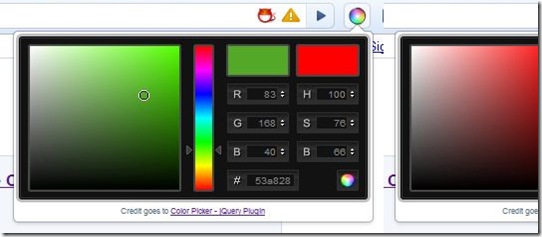
11. Color Picker
Color Picker make to able to identify Hex and RGB values of any color.
12. Domain Availability Checker
Domain Availability Checker ensures you to check is the desired domain name is available to not.
13. Aviary Screen Capture
Aviary Screen Capture offers you a feature to take screen shot of any desire element of the web page on where you are looking at. This extension allow you to direct edit the image in your browser.
14. PlainClothes
PlainClothes land a power to develop a web page style as per requirement. No extra effort are needed to define the style, all styles will define automatically.
15. Snippy
Snippy brings a feature to take snippets of web pages and allow you to store them in hard drive for future use.
16. Chrome Sniffer
Chrome Sniffer offer web developer to analyze web framework / CMS and JavaScript libraries which are running on websites even though browsing.
17. Validity
Validity helps web developer to keep your page validated with the help of single click on address bar without departing current page.
18. META SEO Inspector
META SEO Inspector can make your task easy to fine and examine the meta data present with in a web pages which usually does not show during surfing.
19. LastPass
LastPass online password manager that keep your password online. Form Filler empowers you to do web easy browsing and at the same time keeping it pretty secure.
20. Google Tasks
Google Task can be used as a task manager, we can write a task and we can tick it as its done, so its a nice and handy tool which keeps you updated.
Let us know if you have come through any useful extension for Google Chrome that’s not on our list.
EXTRAS (suggested by reader)
W3Techs Website Technology Information:
The W3Techs extension shows with one mouse click which web technologies the current site is using.
The technologies shown include content management systems, server-side and client-side programming languages, JavaScript libraries, markup languages, character encodings, web servers, operating systems, traffic analysis tools and advertising networks. Additionally, you get background information and warnings on potential quality problems of the site.
If you liked my post then,
Click here to Subscribe to FREE email updates from "itrickz", so that you do not miss out anything that can be valuable to you and your blog!!


























2 comments: on "20 Best Google Chrome Extensions For Web Developers"
You missed a new one: W3Techs Website Technology Information at https://chrome.google.com/extensions/detail/ijfkmffnodjkcllhmbimamggiobmicmh
Awesome collection . Thanks for sharing,
best hosting company
Post a Comment