We bring you 15 tricks capable of transforming a boring site into a slick, cool and interesting one that users will want to engage with again and again. Some of these tricks are more suited to beginners, while others will teach even the biggest jQuery geeks a thing or two.
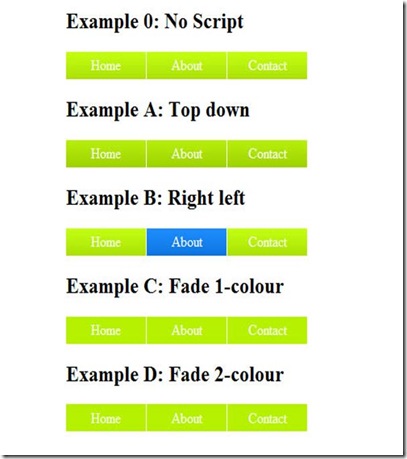
1.) Image Cross Fade Transition
Learn how to fade one image into another. Three different methods of achieving this aim are discussed here: using two images, using a single image and simply using CSS.
2.) Vertically Scrolling Menu
Create an innovative and slick vertically scrolling menu for your website that’s really easy for visitors to use. 
3.) Create a Fancy Share Box
Most sites these days feature social media share links, but most present them in a really boring way. You can make your site stand out by using the tricks outlined here. Align and overlap your share links to save space, looking sleek in the process. 
4.) Create Background Image Animations
Creating background image animations is easier than you think, using jQuery. You’ll need to download the Background-Position plugin to do it, but a minimal amount of code is required. Who needs Flash? 
5.) Create a Smooth jQuery Popup
Learn to create a polished popup using HTML, CSS and the jQuery Library. Get it done in just two easy steps. 
6.) Use a Cheat Sheet
A well-designed cheat sheet makes using jQuery simple. Above, you’ll find a great online cheat sheet for 1.2.6. 
7.) Build An Incredible Login Form
This is a great space-saving jQuery trick, but it’s not as easy as some of the others in this list. Follow 16 steps to build an animated login form which folds out from the top panel when clicked. 
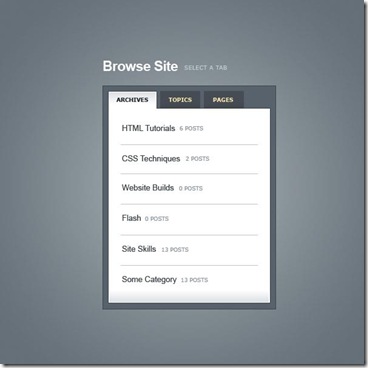
8.) Create a Slick Tabbed Content Area
This easy to follow tutorial will guide you through a relatively simple method for creating a minimal, really functional tabbed content area, using CSS and jQuery. 
9.) Rounded Corners
Use jQuery’s Wrap, Prepend and Append functions to create rounded corners, to make your site look that little bit more welcoming. 
10.) slideViewer
Use slideViewer, a lightweight (1.5kb) jQuery plugin, to create a smart looking image gallery without having to write loads of HTML. It’s customisable and intuitive. 
11.) Build a LavaLamp Menu
The LavaLamp menu is really satisfying to use and looks great. Follow this tutorial to create your own. 
12.) Style Switcher
Use jQuery and PHP to create a clever style switcher which will really make your website stand out from the crowd. In this example, ‘day’ and ‘night’ styles are used, but there are thousands of potential styles which could be combined using this method. 
13.) jQuery Tools
jQuery Tools is a collection of six different, equally amazing tools for you to use in your website. These include the brilliant Scrollable, which makes scrollbars a thing of the past. 
14.) Implement a News Ticker
Create a great news ticker, which features fade in and out effects, with jQuery and just 10 lines of JavaScript code. 
15.) Create an Amazing Music Player
Use xHTML and jQuery to create a fantastic music player, which users can interact with by clicking and dragging with their mouse or clicking their directional keys and space bar.
If you liked my post then,
Click here to Subscribe to FREE email updates from "itrickz", so that you do not miss out anything that can be valuable to you and your blog!!










0 comments: on "15 Jquery tricks for developers"
Post a Comment