It is an exciting look at the possibilities and capabilities of CSS3 navigation in the near future. But, we did miss one tutorial from that list, and it is that tutorial that we publishing today.
This CSS3 tutorial was originally written in German by the Webstandard-Team, and they have kindly allowed us to translate it and publish it here. It certainly does deserve to be viewed by a wider audience.
Cool Animated CSS3 Menu Tutorial
This tutorial is about understanding, learning and mastering the some of the new features and properties of CSS3.
You will learn how to build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation.
This menu works perfectly well with Chrome and Safari. With Firefox the border-radius works great but not the animation

Step 1: The HTML structure of the Navigation
The basic HTML structure of the menu has three list items with the fictitious names “brand“, “promotion” and “event“.
<div class="css3Tutorial">
<ul>
<li id="brand"><a href="#">Brand</a></li>
<li id="promotion"><a href="#">Promotion</a></li>
<li id="event"><a href="#">Event</a></li>
</ul>
</div>
How the menu looks so far:

Step 2: Create the Background Color of the Menu
In this step we are going to give the main navigation area (.css3Tutorial) a dark background.
The width, height and padding are completely optional, they are only there for demonstartion purposes when viewing the demo.
.css3Tutorial {background: #14080a;width:506px;height:260px;padding:20px;}
How the menu looks so far:
Step 3: Round Navigation with border-radius
Now we will make each .li (navigation item) rounded with some cool CSS3 magic, more specifically with the border-radius property:
So far, the navigation will work very well with Chrome, Safari and Firefox.
ul {list-style: none;}li {float:left;font: 14px/10px Arial, Verdana, sans-serif;color:#FFF;background-color: #b6f5fe;width: 80px;height: 80px;padding:20px;margin:0 30px 0 0;-webkit-border-radius: 60px;-moz-border-radius: 60px;border-radius: 60px;}
How the menu looks so far:

Step 4: Aligning the Navigation Points
In this fourth step, we will give each .li element (navigation item) a unique background-color and position:
li#brand {background-color: #e1f5b8;}li#promotion {background-color: #b6f5fe;margin-top:100px;}li#event {background-color: #f9bde6;margin-top:50px;}
How the menu looks so far:

Step 5: Aligning the Links within the Menu
li a {color:#FFF;text-decoration:none;display:block;width: 80px;height: 45px; text-align: center;padding:35px 0 0 0;margin:0 40px 0 0;-webkit-border-radius: 40px;-moz-border-radius: 40px;border-radius: 40px;}li#brand a {background-color: #afe43f;}li#promotion a {background-color: #03aec7;}li#event a {background-color: #ba1886;}
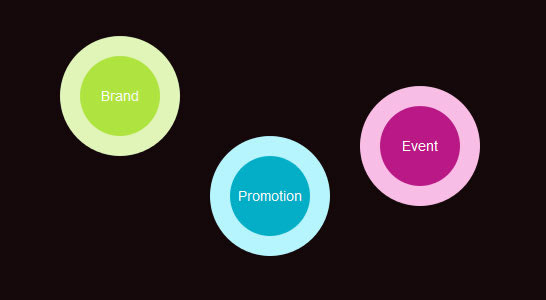
How the menu looks so far:

Step 6: Define the Properties for the Hover Effect
In terms of a “good user experience” we will now add the hover effect for the “inner core” of our navigation:
li a:hover,li a:focus,li a:active {width: 120px;height:65px;padding:55px 0 0 0;margin:-20px 0 0 -20px;-webkit-border-radius: 60px;-moz-border-radius: 60px;border-radius: 60px;}
How the menu looks so far:

Step 7: Adding the animation to the Navigation
Now this were the navigation really comes alive. The animation property for this navigation works perfectly with Chrome anf Safari, but struggles with Firefox.
li a:hover,li a:focus,li a:active {-webkit-animation-name:bounce;-webkit-animation-duration:1s;-webkit-animation-iteration-count:4;-webkit-animation-direction:alternate;}@-webkit-keyframes bounce{from{margin:0 40px 0 0;}to{margin:120px 40px 0 0;}}
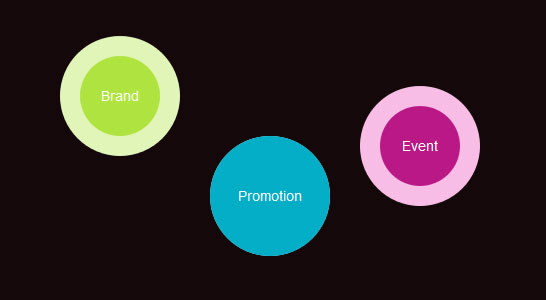
How the final menu looks:

Conclusion
So, there you have it, you have now learned how to build a cool Sliding Navigation, using no Javascript, no images and only powered by some really cool CSS3 properties.
Please remember this menu is only a concept, and has not be built for usage in the wild. We are going to have to wait, Chrome and Safari aside, for all browsers to catch-up to be able use all of the cool CSS3 features. I can’t wait!
If you liked my post then,
Click here to Subscribe to FREE email updates from "itrickz", so that you do not miss out anything that can be valuable to you and your blog!!









1 comments: on "How to build a Cool Animated CSS3 Menu with no Javascript and image"
Very impressive menu. I like it very much. Thank you! Las Vegas Web Design
Post a Comment