Here you will find a collection of visually basic templates, but with all of them fully packed and enriched with CSS3 and HTML5 goodness.
HTML5 Basic Template Pack
This template has been heavily inspired by the Smashing Magazine HTML 5 template tutorial, however the (CSS & Design) has been modified in several ways.
This basic template comes in 4 colors (green, blue, purple and orange) with easy to customize CSS and HTML 5, HTML5 mouse over effects, HTML 5 text shadow and much more.
Cherry Blossoms HTML5 & CSS3
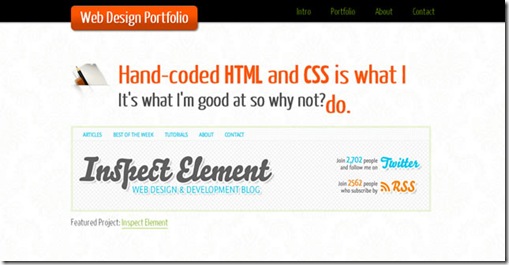
Backwards Compatible, One Page Portfolio (Template and Tutorial)
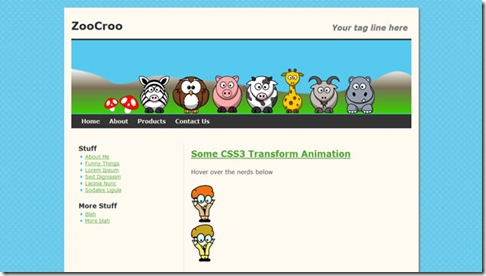
ZooCroo HTML5 & CSS3
ZooCroo is a fun, playful and colorful template that utilizes HTML5 and CSS3, with a little extra fun thrown in. The nerd images in the content are animated, using CSS3’s transform properties. Hovering over the little nerds will rotate one and slide one right. This is, of course, assuming your browser is able to understand CSS3’s transform code.
Rockit HTML5 & CSS3
Rockit is a 2 column grungy music-inspired template that makes use of CSS3 transform to create a cool rotating polaroid effect for a set of images. For browsers that understand this effect, hovering over each polaroid image will rotate it to the left a bit. For browsers that aren’t yet up to speed, the images will still have the polaroid-like frame around them, but just won’t rotate on hover
If you liked my post then,
Click here to Subscribe to FREE email updates from "itrickz", so that you do not miss out anything that can be valuable to you and your blog!!













0 comments: on "Five HTML5 n CSS3 Templates n Frameworks"
Post a Comment