JQuery has overpowered Flash in a lot of web uses becoming a very powerful tool for web designers. One of these uses that I’m referring to is the image slider. Implementing this feature in your site will definitely count as a big plus so don’t waste your time and download the available jQuery plugins in this article.
Automatic Image Slider w/ CSS & jQuery
With the release of the iPad and its lack of support for flash, it has stirred up a lot of debates regarding the future of flash. With this in mind, I believe it is wise to build simple widgets like the image slider using HTML/CSS/Javascript, and leave more interactive applications for flash if needed. The html based image slider will have its benefits with SEO and will also degrade gracefully for those w/out js.
Quicksand
At the very basic level, Quicksand replaces one collection of items with another. All you need to do is provide those two sets of items.
Move Elements with Style
Roundabout is a jQuery plugin that converts a structure of static HTML elements into a highly customizable turntable-like interactive area. (And now, not just turntables, but many shapes!)
In its simplest configuration, Roundabout works with ordered- and unordered-lists, however after some quick configuration, Roundabout can work with an set of nested elements.
Nivo – A new jQuery image slider
This is a new launched image slider what use jQuery. Is cross browser and have 9 unique transition effects, navigation controls, is simple, clean, valid markup and free.
Making a Google Wave History Slider
We’ve all seen the videos (and some even got access to a developer’s preview) of Google’s latest product – Wave. Although not “ground-braking” and “revolutionary” as we’ve imagined (wonder why “over-hyped” comes to mind) it still features some great UI that will surely inspire at least a few developers to implement some of it in their works.
I, being one of those inspired people, am going to show you how to create a Google Wave-like history slider. Using it, we will enable our visitors to go back and forth in time to view the changes that take place on a comment thread.
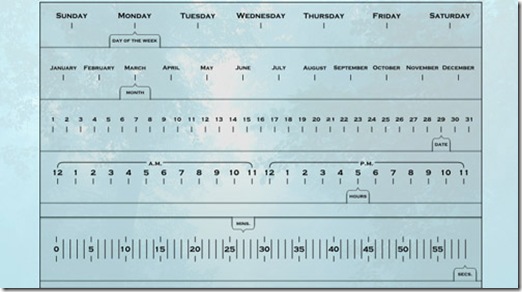
JQuery Clock Slider
Animate Panning Slideshow with jQuery
Highly visual websites rely on the ability to showcase imagery automatically. Whether it be a professional photographer or zoo, slideshows pop up so frequently because they work well.
In today’s tutorial we’ll take the makings of a classic slideshow, but use a different kind of transition to animate between slides. It may not fit every project, but diversity is always welcome in the world of web design.
jDigiClock jQuery plugin
SlideDeck jQuery plugin
SlideDeck Lite is a limited version of the feature-rich SlideDeck Pro. It’s a great way to give SlideDeck a try and immediately improve the performance of your website.
Moving Boxes jQuery slider
I’m not going to throw a lot of source code at you this time. The big difference here is that there are buttons to change panels and the panels zoom in and out.
The iPhone unlock screen in xHTML, CSS and jQuery
The iPhone: Everybody knows what it is, many people “played around” with the gadget and most people love it. I also own one of these amazing smartphones, and the looks of the software is really, really sleek and innovative (Just like we’re used from Apple).
I wanted to transfer (some) of these amazing designs to a webpage to re-create the same look and feel for webbrowsers. Today, I’m going to show you how to create The iPhone unlock screen in xHTML, CSS and jQuery.
Create Beautiful jQuery slider tutorial
This tutorial explains how to develop Create Beautiful jQuery sliders tutorial with image description and name.
jQuery Infinite Carousel
jQuery pageSlide
jQuery pageSlide was inspired by the UI work of Aza Raskin. In his recent posts regarding concepts for Firefox Mobile and a mouse-based Ubiquity, Aza introduced the idea of sliding (or “throwing”) content aside to reveal a secondary content pane.
Mootools Slider With Two Knobs
You can very easily change the look and feel of the range indicator ( in blue in the above example), slider knob, the slider track by modifying the slider.css as required.
Building a jQuery Image Scroller
In this tutorial, we’re going to be building an image scroller, making use of jQuery’s excellent animation features and generally having some fun with code. Image scrollers are of course nothing new; versions of them come out all the time. Many of them however are user-initiated; meaning that in order for the currently displayed content to change, the visitor must click a button or perform some other action. This scroller will be different in that it will be completely autonomous and will begin scrolling once the page loads.
Sliding Boxes and Captions with jQuery
All of these sliding box animations work on the same basic idea. There is a div tag (.boxgrid in my css) that essentially acts as a window where two other items of your choosing “peek” through.
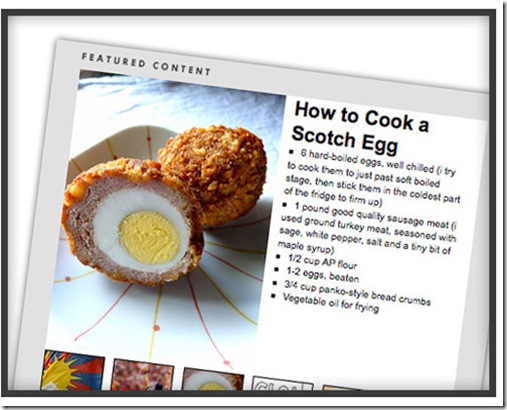
Creating a Slick Auto-Playing Featured Content Slider
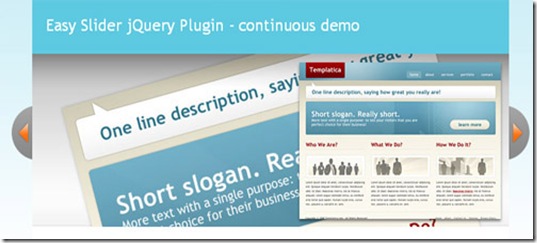
Easy Slider 1.7 – Numeric Navigation jQuery Slider
What I am presenting you today is an easySlider update with 2 new features. When going through your feedback I noticed 2 feature suggestions appearing very often:
- numeric navigation (as an alternative to next/previous buttons)
- continuous scroll instead of jumping to the first (or last) slide
So, that’s what I implemented in this new version. Now you have the option to choose between classic previous/next navigation or to use a numeric “pagination” style navigation.
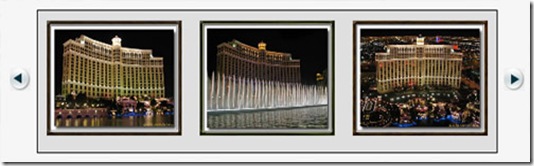
Simple Controls Gallery v1.3
Want to display images as an automatic slideshow that can also be explicitly played or paused by the user? Simple Controls Gallery rotates and displays an image by fading it into view over the previous one, with navigation controls that pop up when the mouse rolls over the Gallery
Supersized – Full Screen Background/Slideshow jQuery Plugin
Agile Carousel – JQuery Plugin
Jquery plugin that allows you to easily create a custom carousel. Call Jquery UI to enable many different additional transition types and easing methods. Uses PHP to draw images from the folder you specify. Configure many different options including controls, slide timer length, easing type, transition type and more!
Animated JavaScript Slideshow
This dynamic JavaScript slideshow is feature packed and under 5KB. It is the long awaited update to my previous script here. A few new features include description support, link support, no naming restrictions, portrait image support, graceful degradation and active thumbnail status. This script was built ground-up and will soon be included at scriptiny where all my scripts will be added as they are updated, debugged and incorporated in the new TINY namespace
jCarousel Lite
jCarousel Lite is a jQuery plugin that carries you on a carousel ride filled with images and HTML content. Put simply, you can navigate images and/or HTML in a carousel-style widget. It is super light weight, at about 2 KB in size, yet very flexible and customizable to fit most of our needs.
Ultra versatile slider
So, in this tutorial I’ll explain a simple step-by-step way to implement an ultra versatile slider with horizontal scrolling and animated effects using MooTools. This is a basic proposal you can improve how you prefer. I included a link to the source code you can customize and reuse quickly in your web projects
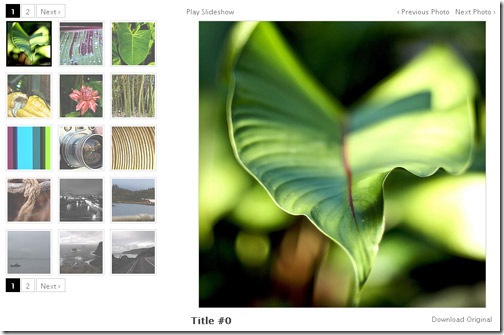
Galleriffic JQuery Plugin
Galleriffic is a jQuery plugin that provides a rich, post-back free experience optimized to handle high volumes of photos while conserving bandwidth
Space Gallery JQuery Plugin
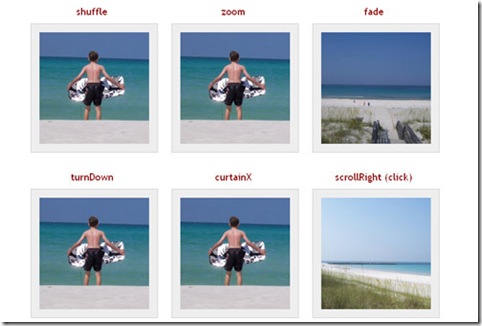
jQuery Cycle Plugin
The jQuery Cycle Plugin is a slideshow plugin that supports many different types of transition effects. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and much more
If you liked my post then,
Click here to Subscribe to FREE email updates from "itrickz", so that you do not miss out anything that can be valuable to you and your blog!!





































0 comments: on "28 Useful JQuery Sliders You Need To Download"
Post a Comment