We all know that JavaScript allows us to do great things when it comes to user interfaces, but with a little imagination and creativity, the same types of effects can be created with only CSS. Here are 13 tutorials that teach you how to push the limits of CSS and make it do things that we’re not accustomed to it doing. You’ll notice that some of these techniques can be very useful, while others are simple for proving it can be done.
How To Create a Pure CSS Polaroid Photo Gallery
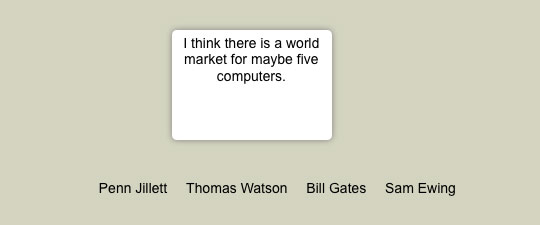
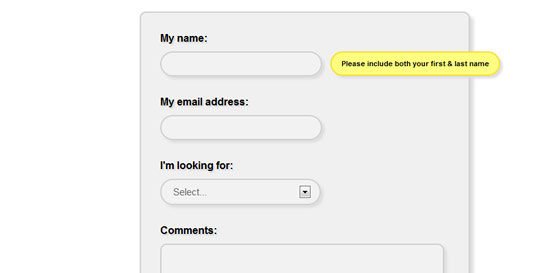
Creating a Bubble Coda Style with CSS3
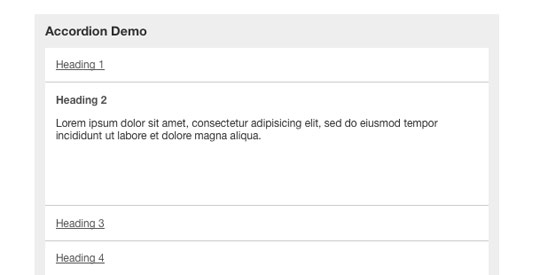
Accordion using only CSS
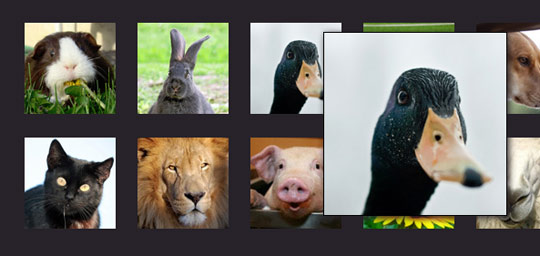
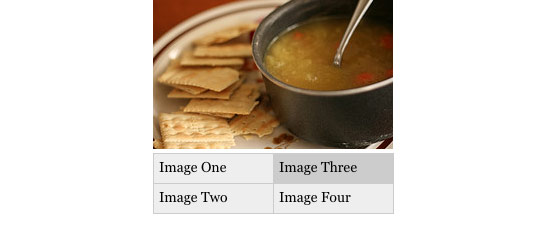
How to Create a Fancy Image Gallery with CSS3
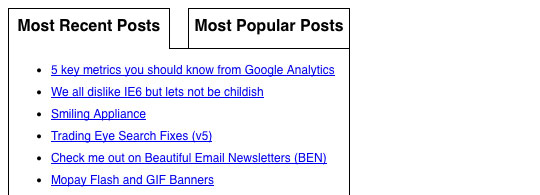
CSS3 Hover Tabs without JavaScript
Create a JQuery Content Slider Using Pure CSS
How to Create a Valid Non-Javascript Lightbox
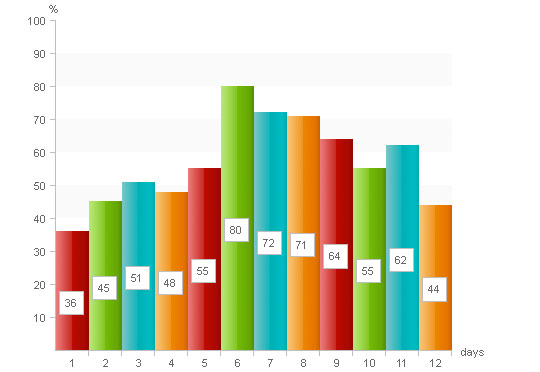
Pure Css Data Chart
Bubble Effect with CSS
CSS Image Switcher
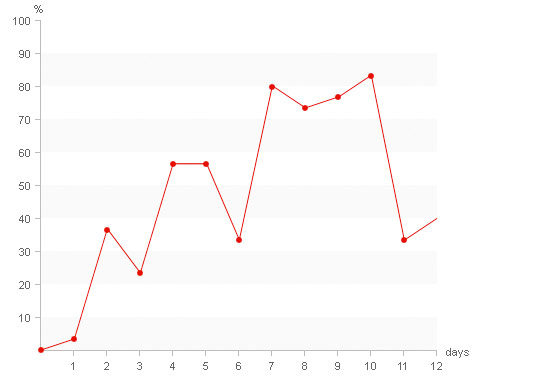
Pure Css Line Graph
CSS Image Switcher
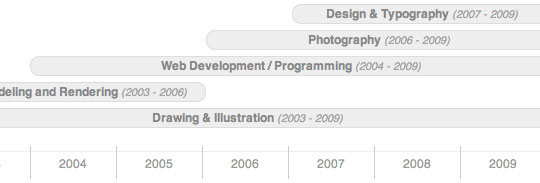
Pure CSS Timeline
If you liked my post then,
Click here to Subscribe to FREE email updates from "itrickz", so that you do not miss out anything that can be valuable to you and your blog!!





















1 comments: on "13 Pure CSS Techniques for Creating JavaScript-like Interactions"
This is very interesting. Maybe I could use some of this. Thanks! Las Vegas Web Design
Post a Comment