
Here is a roundup of 10 practical jquery stylesheet switchers for you to test and implement into your website, thus providing a better user experience.
1. How To Create An Amazing jQuery Style Switcher
In this tutorial you will be shown how to create a style switcher using jQuery and PHP. The end result will be an unobtrusive & entirely degradable dynamic style switcher which will be quick and easy to implement. 
2. jQuery CSS stylesheet switcher
This tutorial shows you how to create a CSS style sheet switcher using jQuery for your site. This style sheet switcher has conventient forward and back links for you to cycle through available sheets and incorporates the cookie plugin so that user preferences can be retained for later visits. 
3. Create a better jQuery stylesheet switcher
Style Sheet switchers (or “colour theme choosers”) are not really that new. Apart from that fact, they still are pretty fun to use and cool to see. This is a tutorial on how to change colours on your website by using a better CSS stylesheet switcher using jQuery. 
4. Pure jQuery Style Switcher
Pure jQuery Style Switcher is a neat little script that allows you to set a couple styles up for your website and let your users choose from them, for a more personalized feel to your websites. 
5. How To Create A jQuery Style Switcher Quick And Easy
Learn how to quickly create a jQuery style switcher that can be set up to change the color or your headings, backgrounds or anything you want to change on a web page really. 
6. Style switching made easy with jQuery
This is a very simple example of the applying a class with jQuery. Each of the links has a unique ID and all of the content we are changing is in a div with the id of “contentArea”. 
7. Switch stylesheets with jQuery
The stylesheet switcher allows your visitors to choose which stylesheet they would like to view your site with. It uses cookies so that when they return to the site or visit a different page they still get their chosen stylesheet. 
8. A Simple jQuery Stylesheet Switcher
There are lots of reasons you might want to offer your users more than one CSS file for your website. But whatever the reason, it’s amazingly easy to create a function that swaps between multiple stylesheets using jQuery. 
9. Change CSS styles with PHP and jQuery
Here is a tutorial on how to dynamically change stylesheets of a web page, without reloading the page using AJAX and jQuery. Use Google translator service to translate this page from spanish to your preffered language. Download link for the code used in this turorial is also available. 
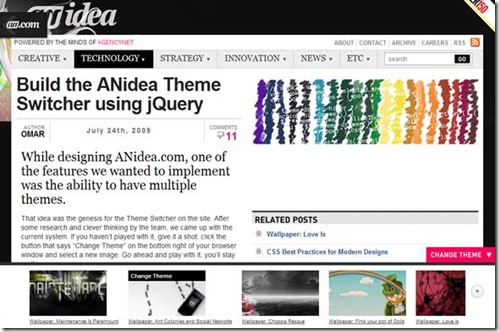
10. Build the ANidea Theme Switcher using jQuery
This post will take you step by step through how to make a Theme Switcher. In the first part of this tutorial, the client side of Theme Switcher will be covered, which consists of the HTML, CSS and JavaScript. In a later post, the integrategration of the switcher into WordPress and manage the themes 
If you like this article please feel free to share it to your favorite site listed below:
If you liked my post then,
Click here to Subscribe to FREE email updates from "itrickz", so that you do not miss out anything that can be valuable to you and your blog!!








0 comments: on "10 Practical Jquery Style Switchers"
Post a Comment