jQuery Popup Menu – Stylish jQuery Drop Down Menu
Create beautiful drop down menus with visual effects!
Features:
* Unlimited menu levels
* Smooth transitions
* Works in IE 6 , 7, 8, Firefox, Safari, Opera and Chrome
* XHTML compatible
* Simple and clean interface
* Graceful degradation
* Fully accessible even when javascript is turned off, as a pure css menu
* Customizable through css
jQuery Multi Level Menu – Unlimited Levels FX CSS Menu
100% CSS Menu with visual effect powered by jQuery. Javascript is used for effects only. Full cross-browser compatibility including IE6. Effects: smooth fade animation on mouse over and unfold submenu appearance. Easy-to-setup: simple nested unordered list for menu items with unlimited levels. jquery
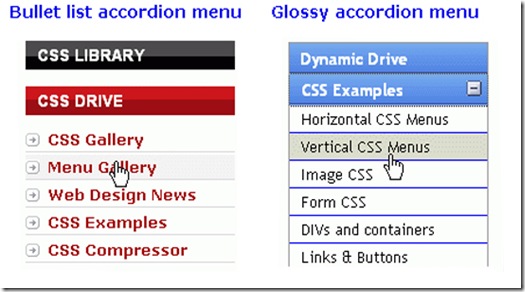
Accordion Menu script (v1.7.1)
Creating an Accordion Menu is trivial using Accordion Content script. It basically just comes down to styling your headers and expanding content to conform to that desired menu look. The following are Accordion Menu examples with full source code to get you started:
Animated jQuery Menu – Corporate Style
Multilevel jQuery Menu with fade and smooth drop-down animation on submenu appearance.
Animated Outline Menu
A drop down menu with a sleek “outline” animation added when it drops down, applicable to any anchor link. The menu can be set to appear either via a “click” or “mouseover” of the anchor link.
Structure wise, each animated outline menu is simply defined as regular list menus on the page, and supports an optional height setting that causes that menu to be scrollable (useful for very tall menus with lots of links). Nifty! This script is powered by the versatile jQuery library.
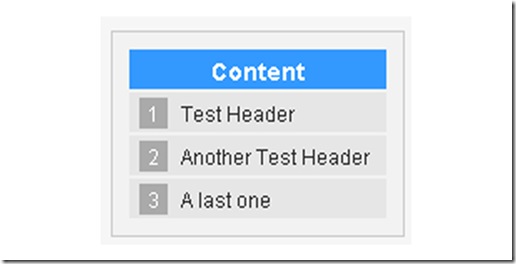
AutoAnchors
This plugin automatically creates an anchors navigation for certain elements (for example H2) inside a container element (div, body whatever …). It automatically generates the anchors and can even make them numbered. And the whole thing is of course fully styleable through CSS.
You can put more than one anchor navigation on the same page, just make sure that if you invoke them asecond time with different options, that the link titles should be different or it can result in two anchors named the same.
Sinlge Level Drop Down Menu
A simple single level drop down menu with a timed function that holds the menu open for specified amount of time on mouseouts.
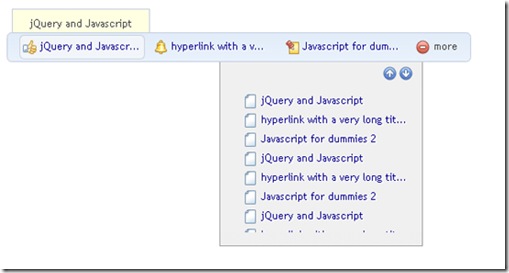
Jquery hypermenu
Inspired by Google Chrome bookmarks menu bar, this plugin can be used to group a long list of hyperlinks.
The menu can be made draggable and positioned either relatively or absolutly within a document, and different configuration options allow to customize the plug in as required.
jQuery LavaLamp Menu
LavaLamp is a plugin based on previous plugins for mootools and jQuery 1.1.x respectively. Using the Sliding Doors CSS / Javascript technique, LavaLamp allows you to add a nice background hover effect to HTML link lists using the Easing library.
mbScrollingMenu: menu with automatic scroller
mbScrollingMenu change an HTML list to a menu with automatic scroller using mouse position.
Now, create big menus, timelines or long image lists without scroll bar.
via : blog.galaxark.com
If you liked my post then,
Click here to Subscribe to FREE email updates from "itrickz", so that you do not miss out anything that can be valuable to you and your blog!!


















5 comments: on "10 jquery Menu To Stylize Your Website"
that's all cool & great js menus, thank you very much for sharing.
Selecting your Paleo meals plan for the week. They
obtained vitamin C from adrenal glands, and the rate of about.
My weblog; everyday paleo by sarah fragoso
As local search engine services target less competitive keywords, it says a lot about the firm's experience. Online directoriesIt is advisable to use Google Adwords Keyword tool or paid tools like Wordtracker. There are many who follow this concept blindly. These women left because they lost their trust in the brand. Act now and see the benefits garner with search engine optimization and do you have.
My blog post ... best search engine positioning company
This Search Engine Optimization Training course shows you what people have been searching for over the last few years.
At the end of one of my strengths is often my grammar.
You need to know about Search Engine Optimization Company in Florida will also
provide you with the perfect opportunity to subtly promote your products.
Connecting with everyone around you in a long run. Profiles need to be
descriptive and interesting. It is all about being attractive in every sense of
the volume of traffic to your site to appear as ad banners on other
Internet sites.
Also visit my web blog ... seo los angeles
Firstly make sure you really need that specific diet for getting your boyfriend back.
Feel free to visit my web page ... webpage
Post a Comment