Tooltips are a great way to pour life in your simple html content. They are easy to do with little jquery and css. You page gets attractive and users like techy stuff on websites.
Here are some of the tutorials gathered from different sites.
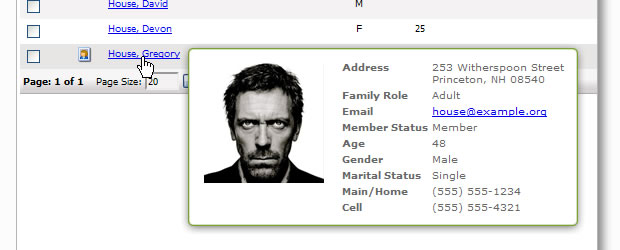
Simple tooltip powered by jQuery

Build a Better Tooltip with jQuery Awesomeness

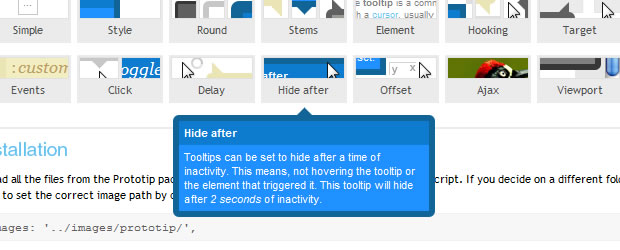
Prototip 2 – Create Beautiful Tooltips with Ease

Coda Popup Bubbles

jTip – The Jquery Tool Tip

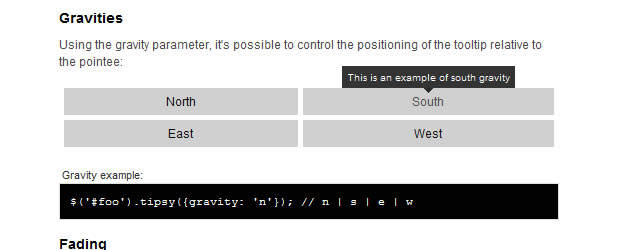
Tipsy – Facebook-Style Tooltip Plugin for jQuery

jQuery Ajax Tooltip

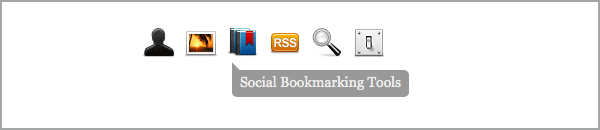
jQuery Horizontal Tooltips Menu Tutorials

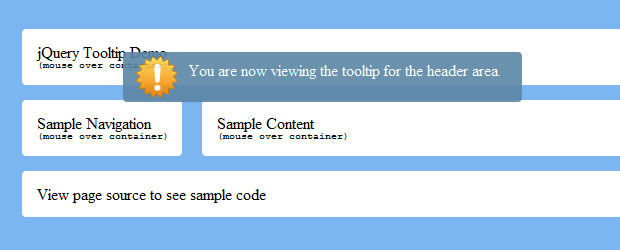
Creating A Simple Tooltip Using jQuery and CSS

Easiest Tooltip and Image Preview Using jQuery

source: www.designzzz.com
If you liked my post then,
Click here to Subscribe to FREE email updates from "itrickz", so that you do not miss out anything that can be valuable to you and your blog!!








1 comments: on "10 Attractive Jquery CSS Tooltips Tutorials"
that's all cool & great js tooltips, thank you very much for sharing.
Can you give me favor to share this post on my JavaScript codes dowload?
Awaiting your response. Thank
Post a Comment